<h1>
AthenaXNova
</h1>
<p>
The focus of this project was to design an e-commerce website and develop using the Jekyll page builder.
Each week, I focused on designing different components of the website to complete a pattern library—a collection of banners, cards, buttons, and sections. The patterns were then combined using variables and shortcodes to build out the pages.
Near the end of the project, I shared my repository with a classmate who was able to use my pattern library to build out the website pages.
</p>




*This site/design is fictional and for educational purposes only. It wasn’t used for anything other than educational experience.
User Friendly
Modern Brand
Returning Customers

<p>
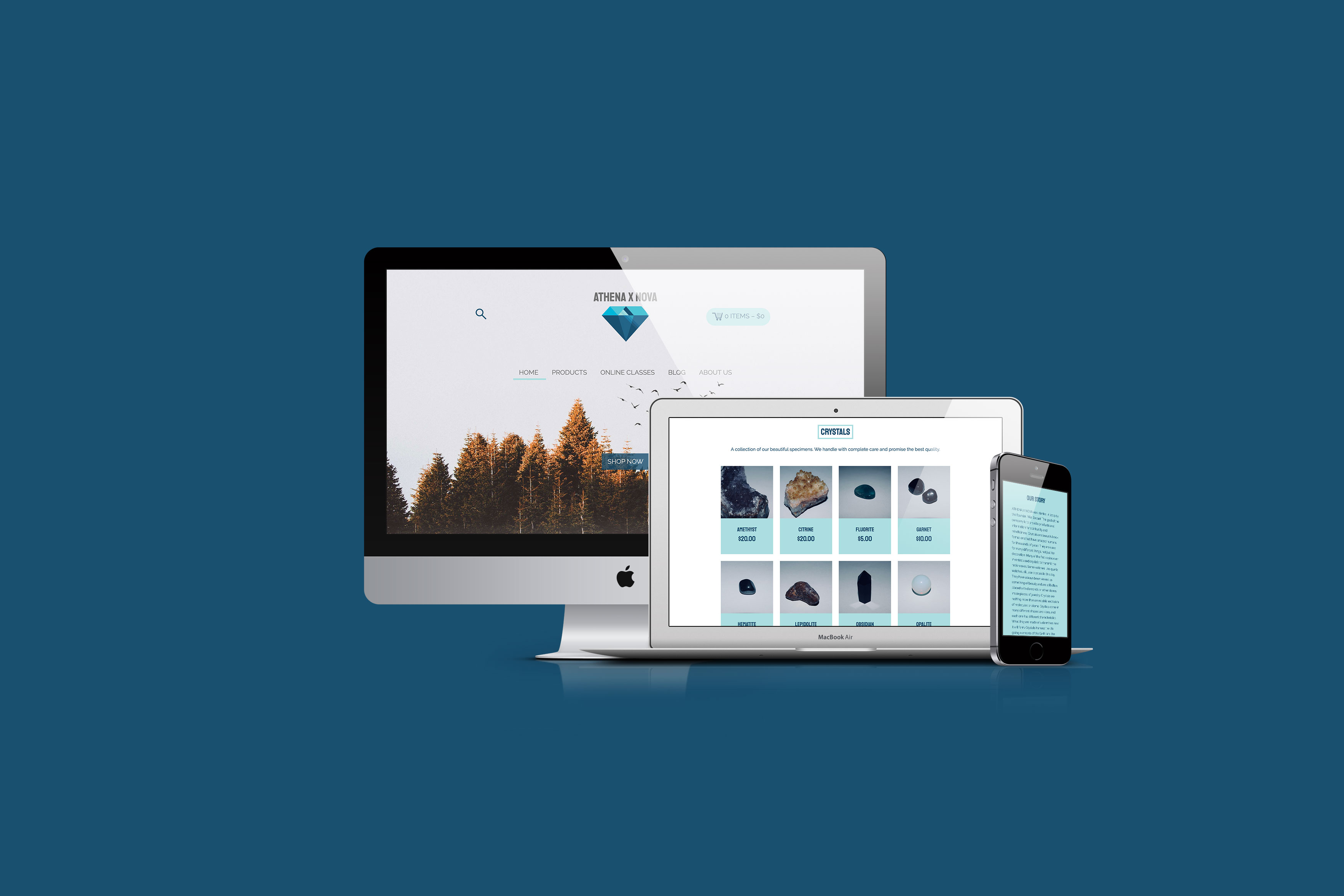
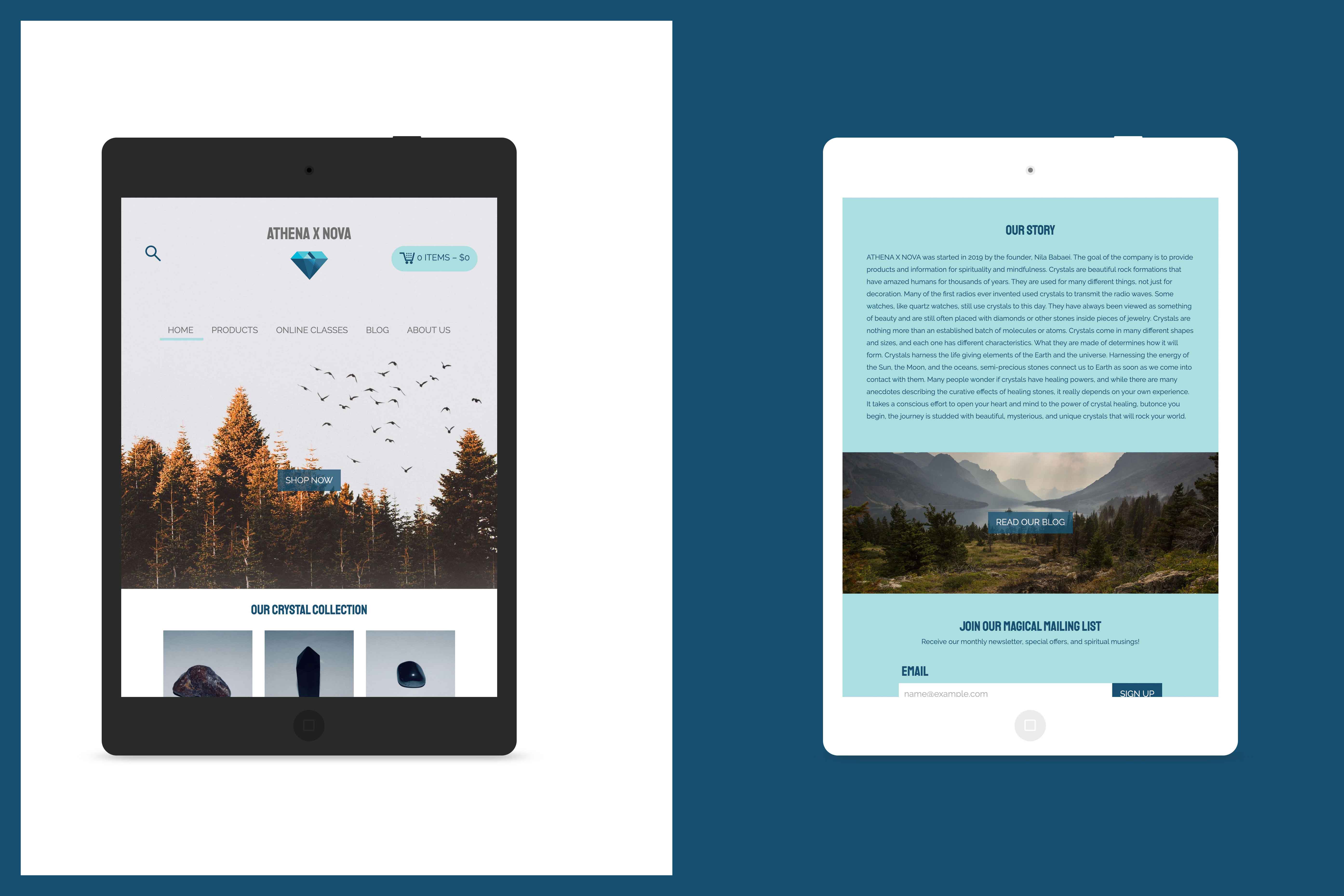
The goal of this project was to create a responsive and effective e-commerce website for a fictional brand of my choice.
</p>

<p>
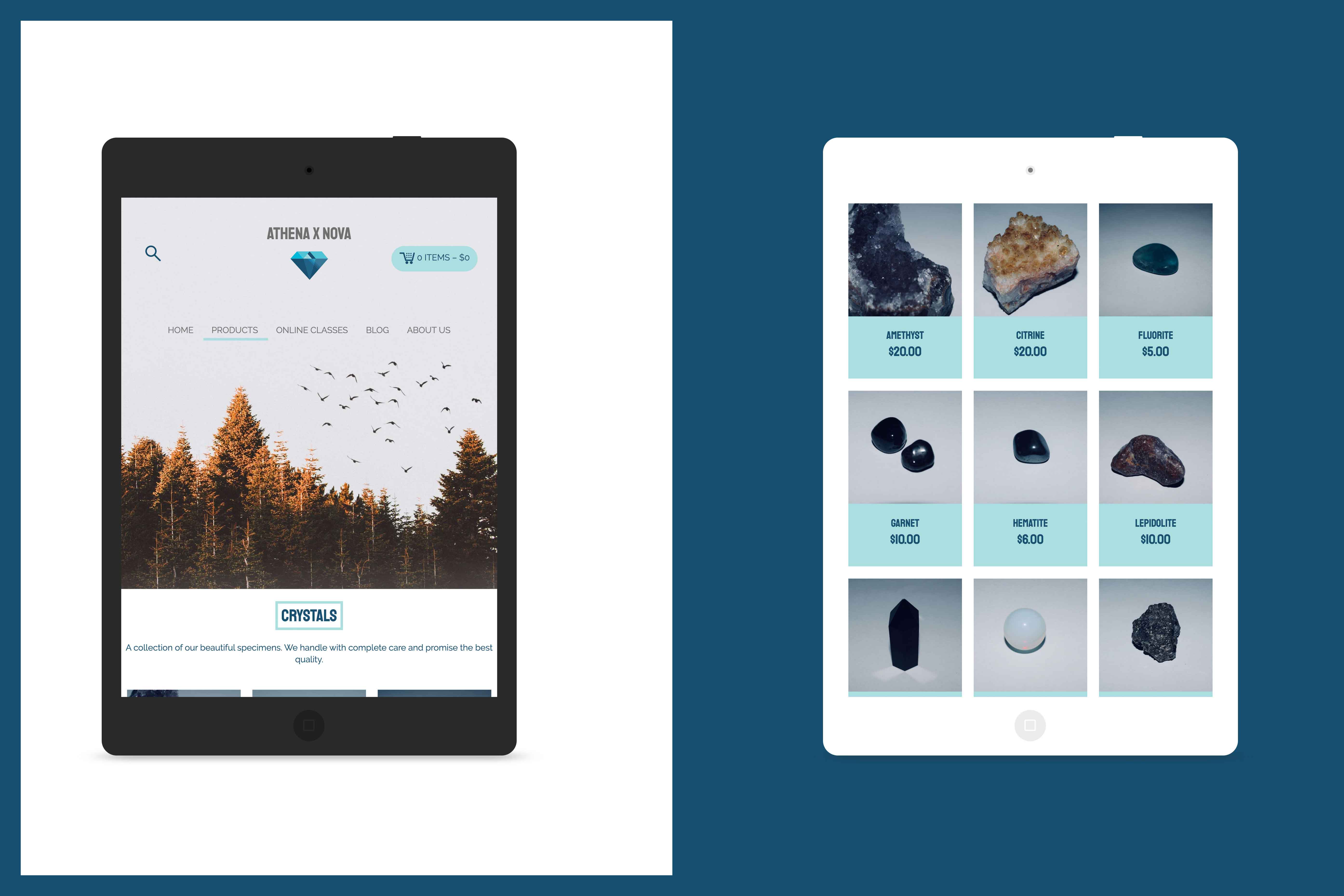
The primary target audience for the brand AthenaXNova is collectors of crystals and/or business' purchasing crystals in bulk. The general target audience is anyone who is fascinated by crystals and minerals.
</p>

<p>
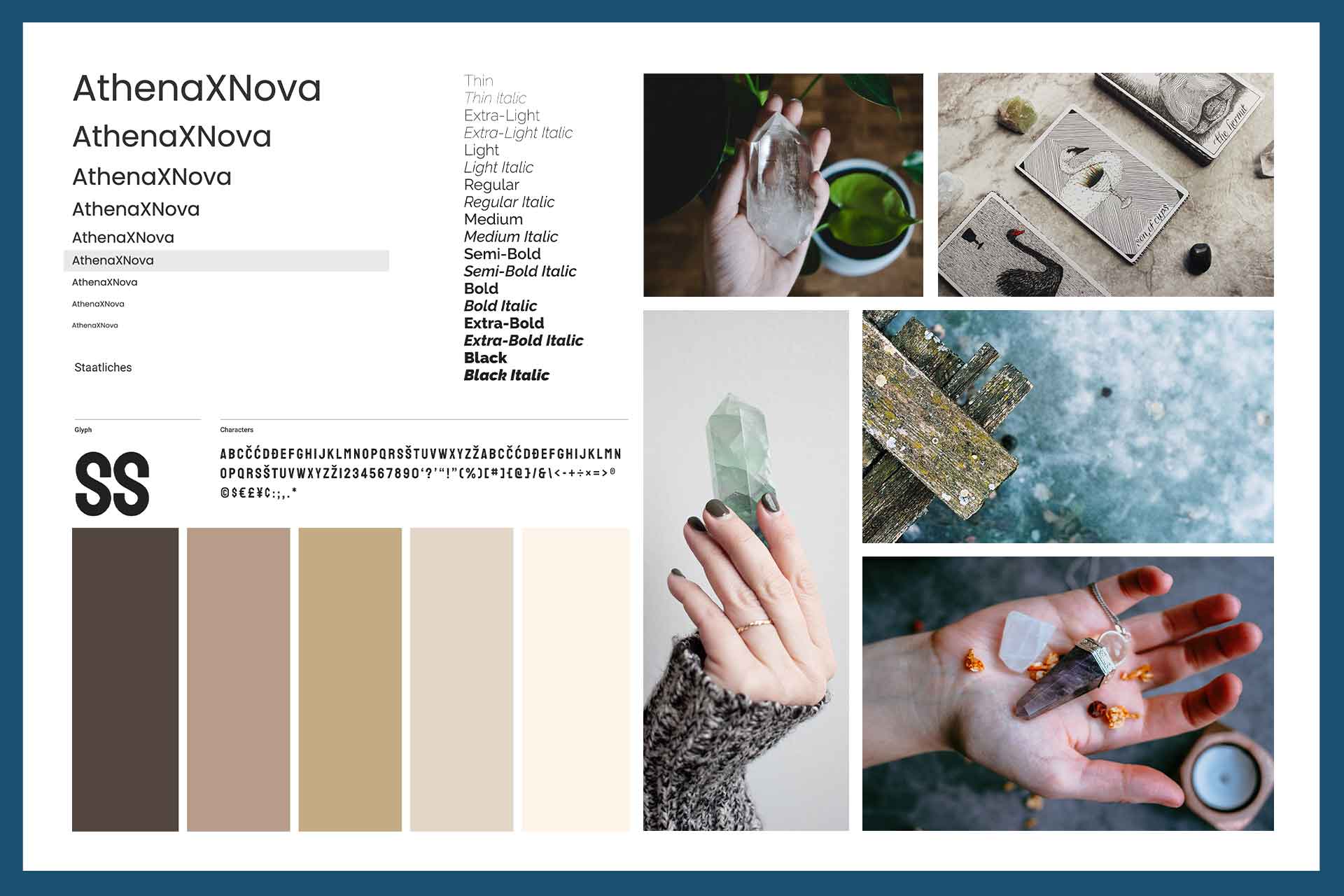
The concept for AthenaXNova was chosen after I had done research about the crystal industry. Through an in-depth analysis of Ottawa's crystal shops, I was able to put together a moodboard that inspired the website's overall theme.
</p>
<p>
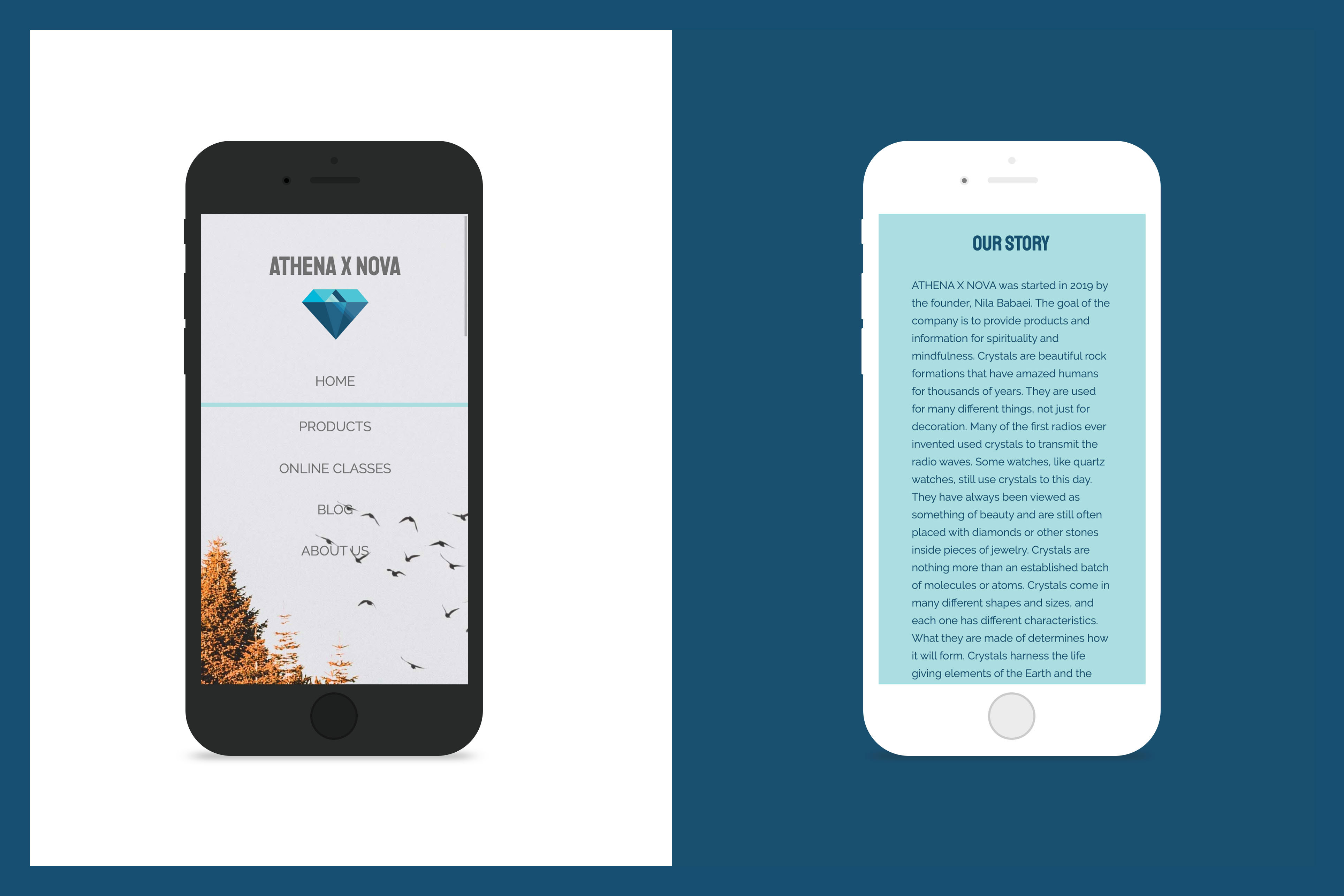
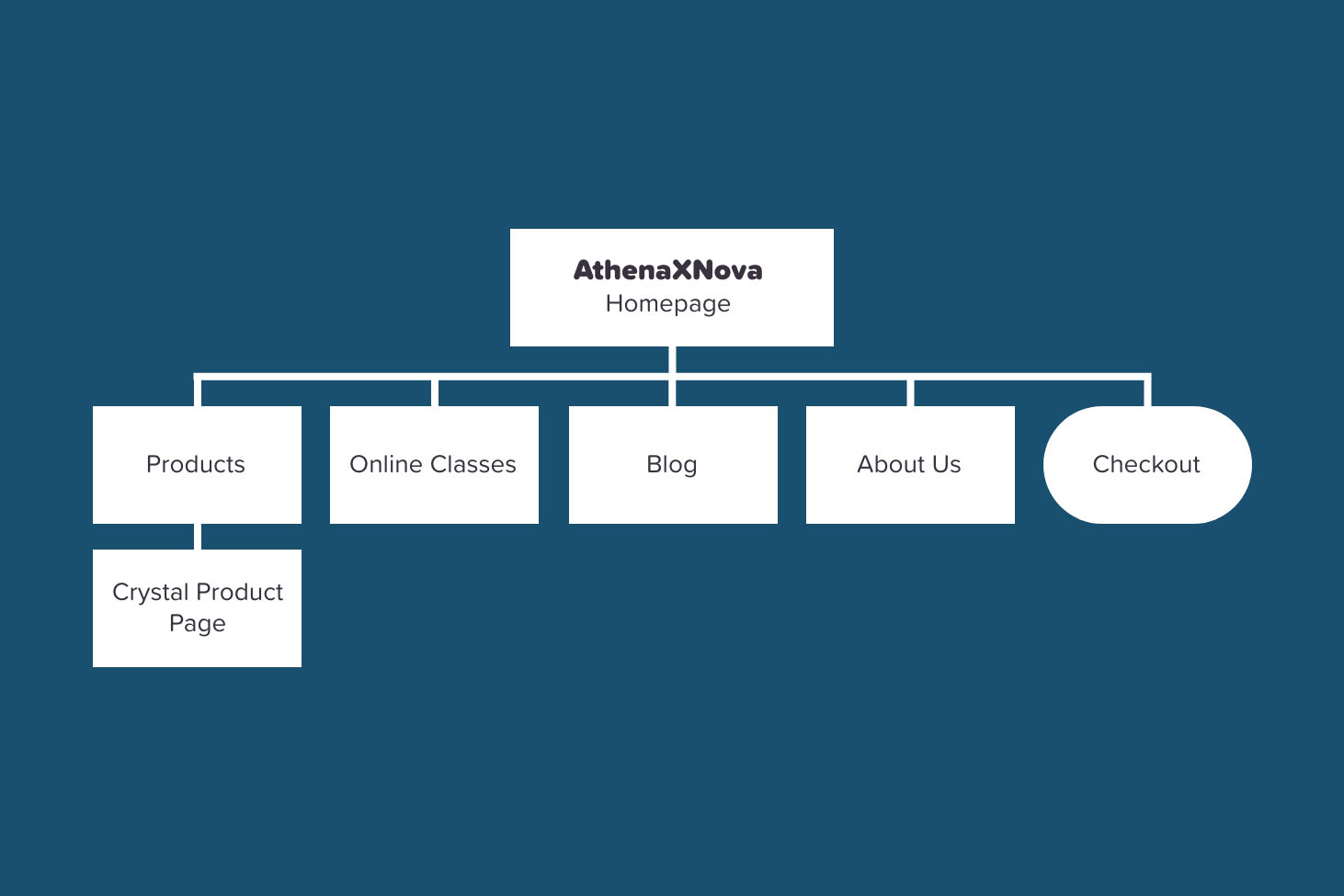
The most effective way to move forward with the website was to create a simple and modern layout. The objective was to not overwhelm the user with complicated navigation and to create an easily accessible website. The following image indicates the current sitemap of the website.
</p>

<p>
As I began designing the layout of the website, I developed a neutral colour scheme, chose an easy to read typeface, and developed a logo to strengthen branding. The visual design came into play when I began to pick the type scale and designed some sample components that would be featured on the website. I also began to consider accessibility and performance for the website itself.
</p>

<p>
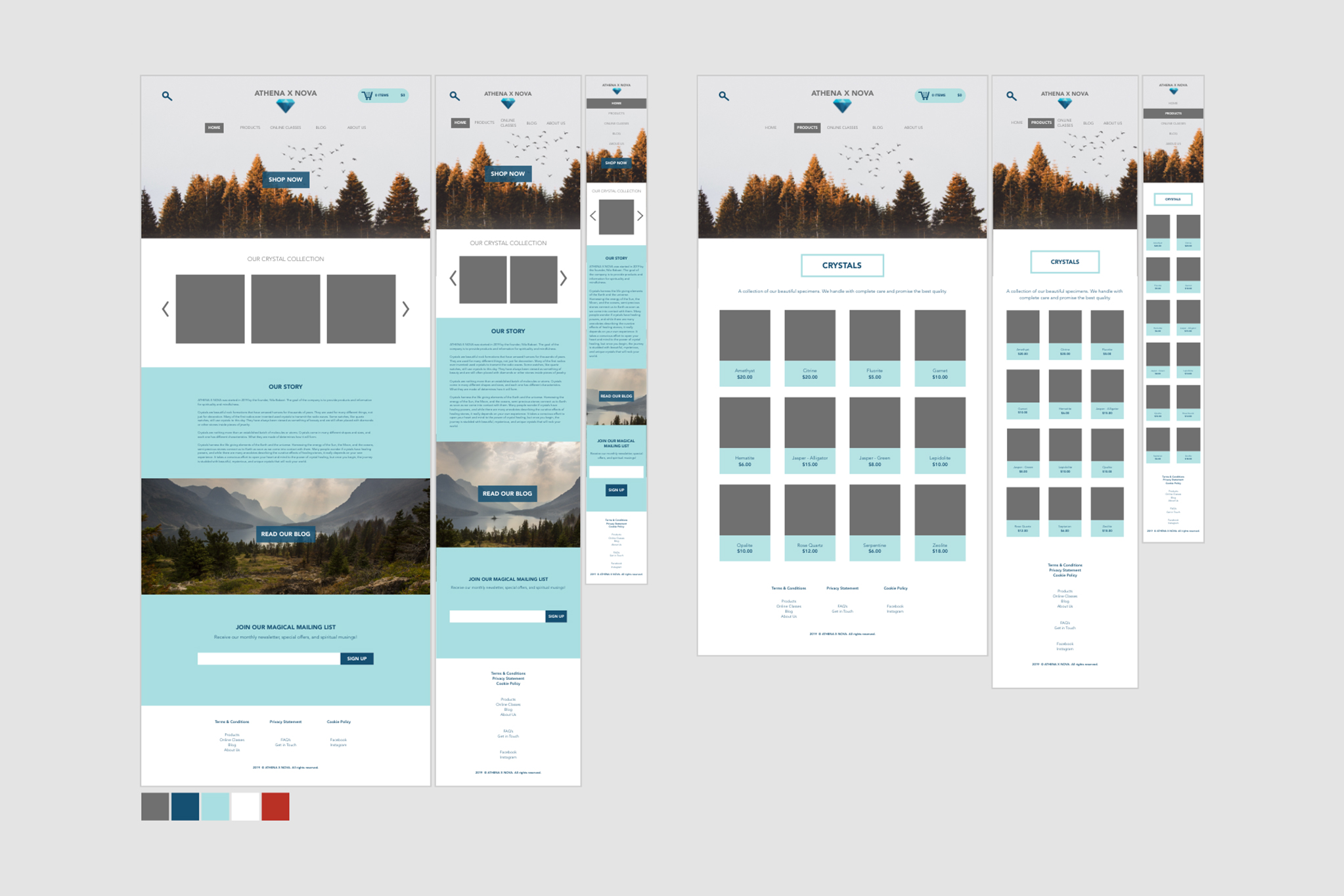
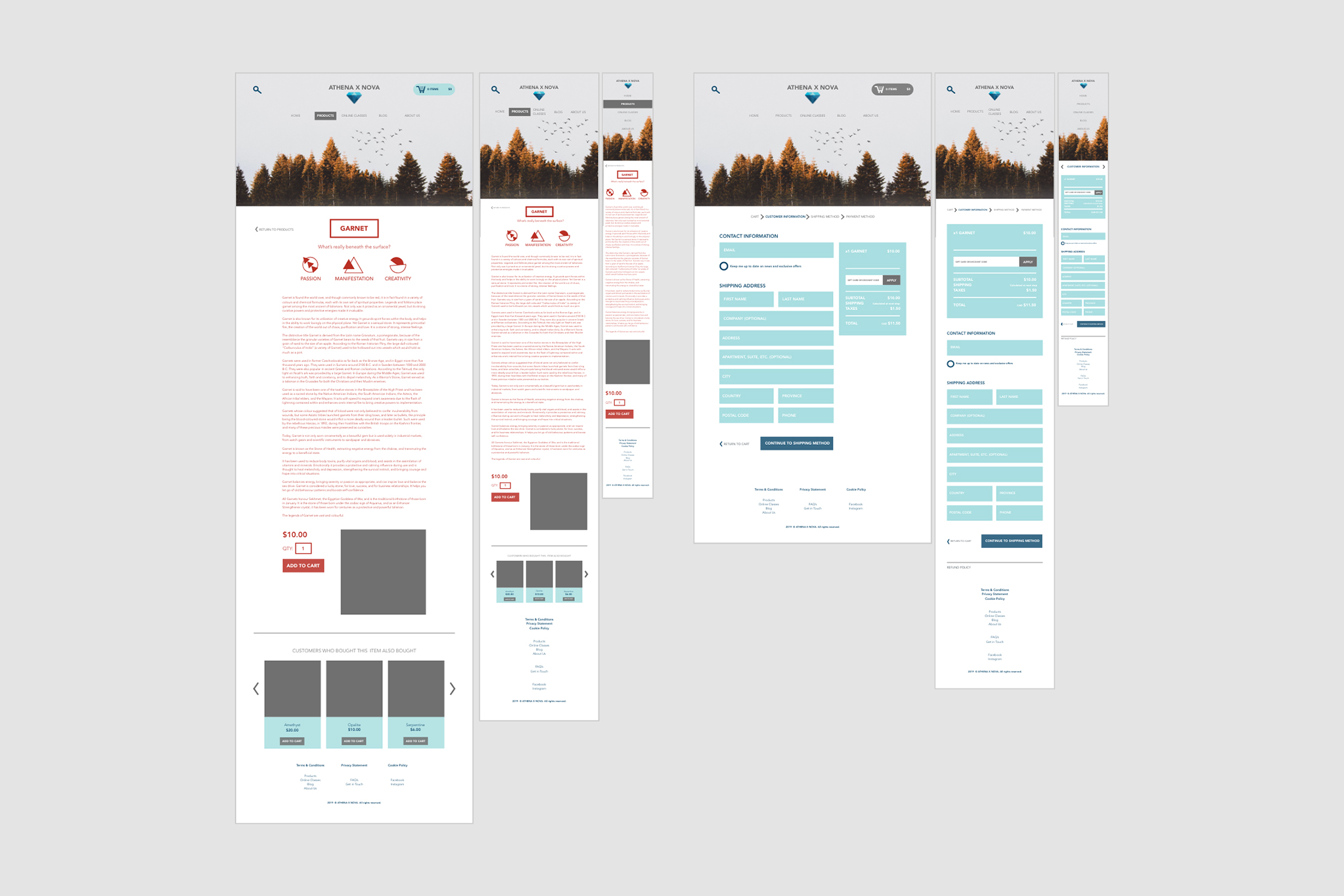
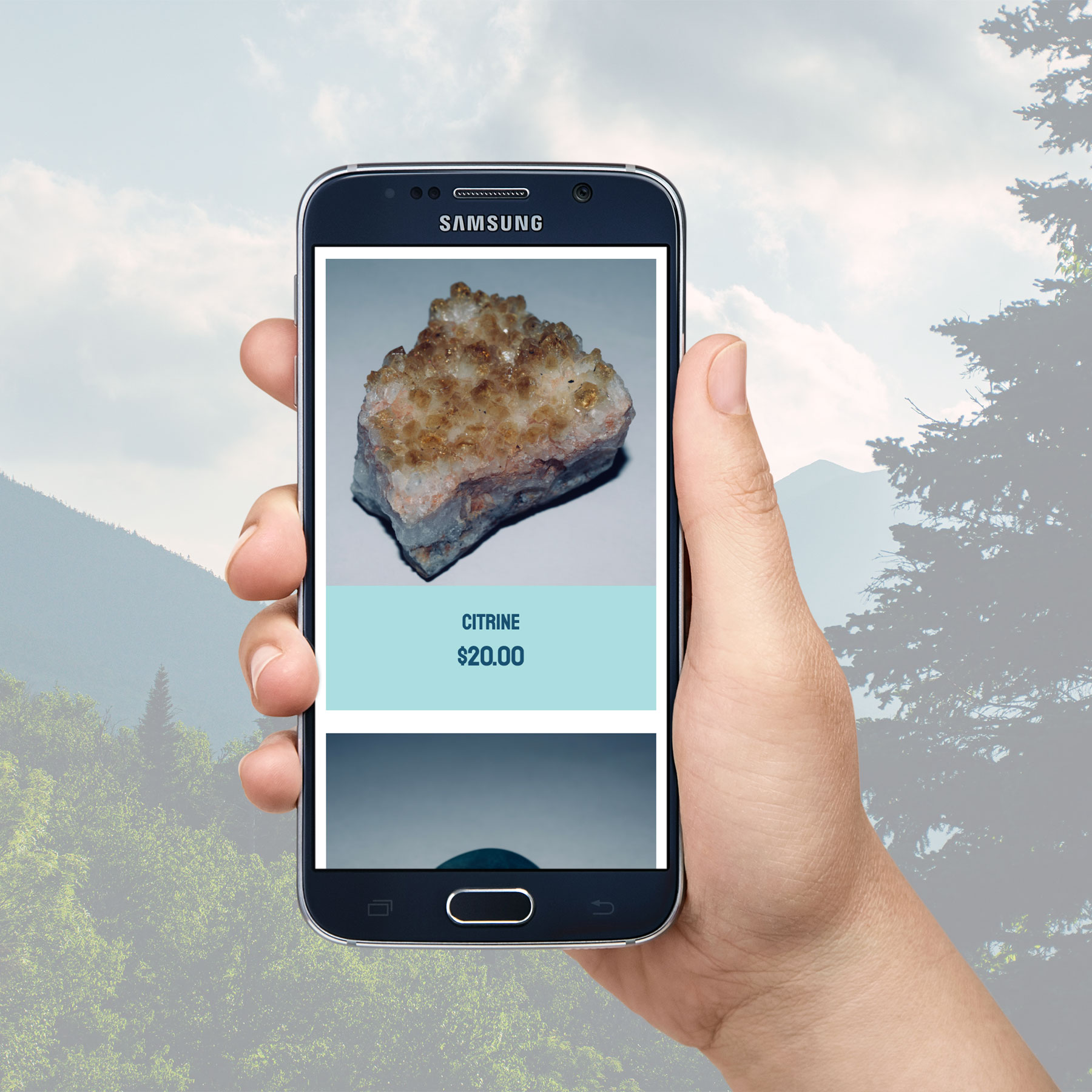
I continued by developing the wireframes. Using Adobe XD, I created the homepage, product list page, product details page and the checkout form page templates. Additionally, I finalized the logo and began to develop the pattern library.
</p>
<p>
The website development process began with the introduction of a pattern library. The pattern library is a collection of all the website components organized into sections. From the set-up of Jekyll—a static website generator—I was able to develop shortcodes which would eventually be used to generate the website page. By using this method, it allowed for a more efficient development process and helped reduce any risks of duplicated code.
</p>
<li>
I was able to develop my skills by:
- • setting up repositories and branching through GitHub
- • setting up hosting through Netlify
- • writing in Markdown and YAML files
- • proper documentation & preparing product data
- • build pages with patterns
- • handing off work to teammates
- • merging collaborative development work
- • performance, accessibility, and browser testing
- • using Terminal
- • using the Ruby programming language
</li>
<p>
We covered a broad range of skills throughout the development of the pattern library. Some skills I developed include being able to work on my written, spoken, and visual abilities in a collaborative setting.
I am very pleased with the outcome of my e-commerce website. I was able to design and develop the AthenaXNova brand using an effective and efficient method.
</p>
Want to check out the site?
Click the button down below to navigate to my pattern library. To see the final site, just erase anything after the .com.